BI Worldwide
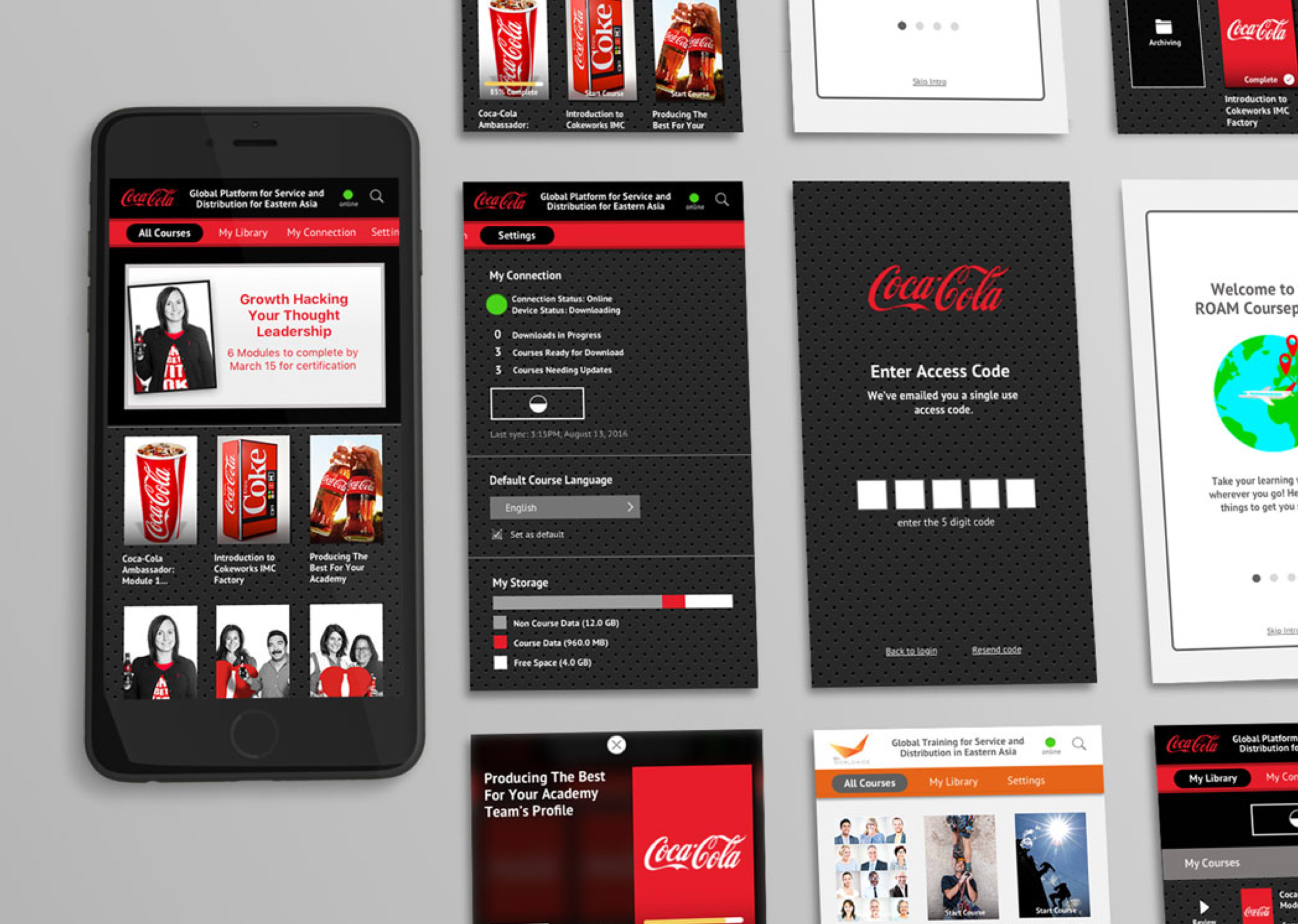
Coca-Cola Roam Offline Training App
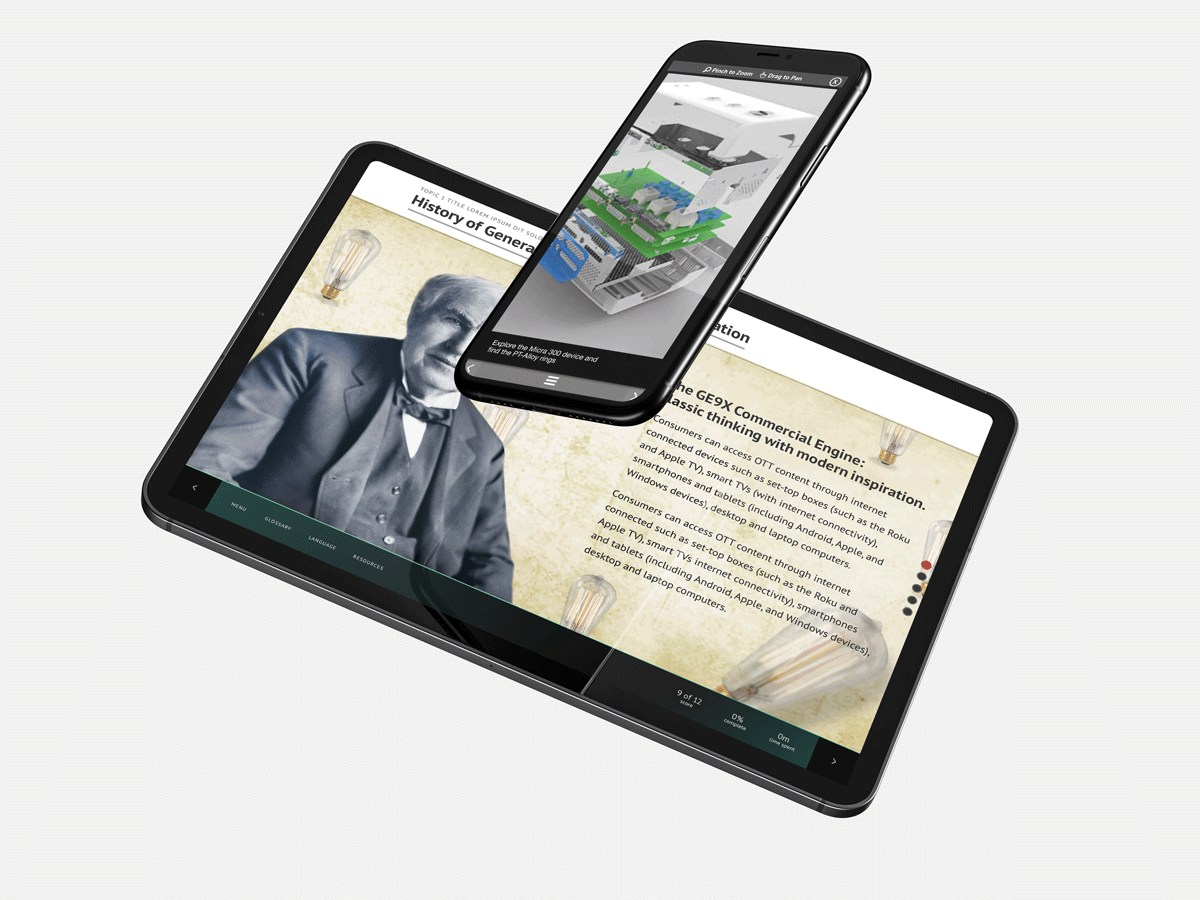
Coca-Cola's international executive team spends one month each year visiting bottling and distribution plants. These visits take them to remote locations like rural India and China, where internet access is limited or nonexistent.
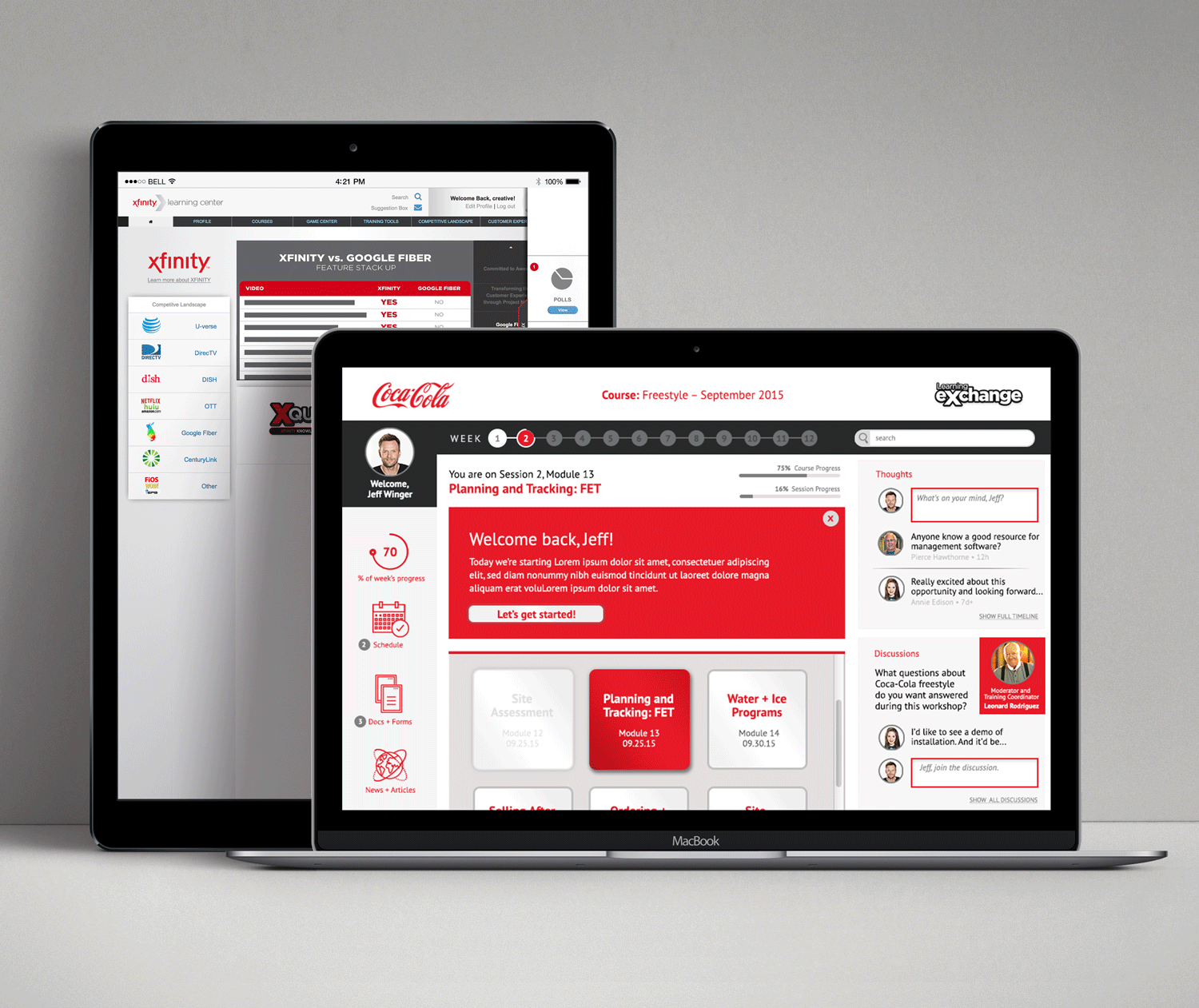
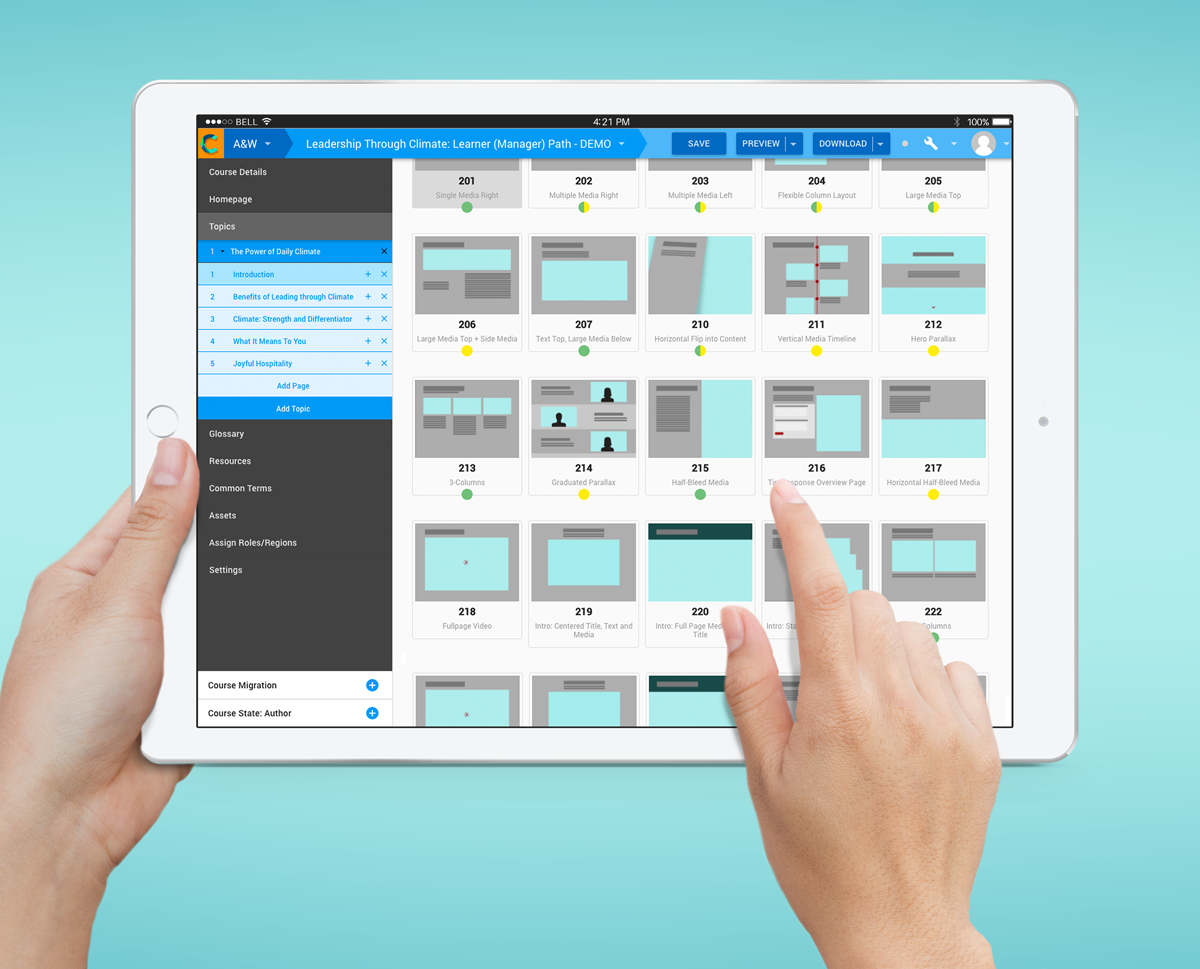
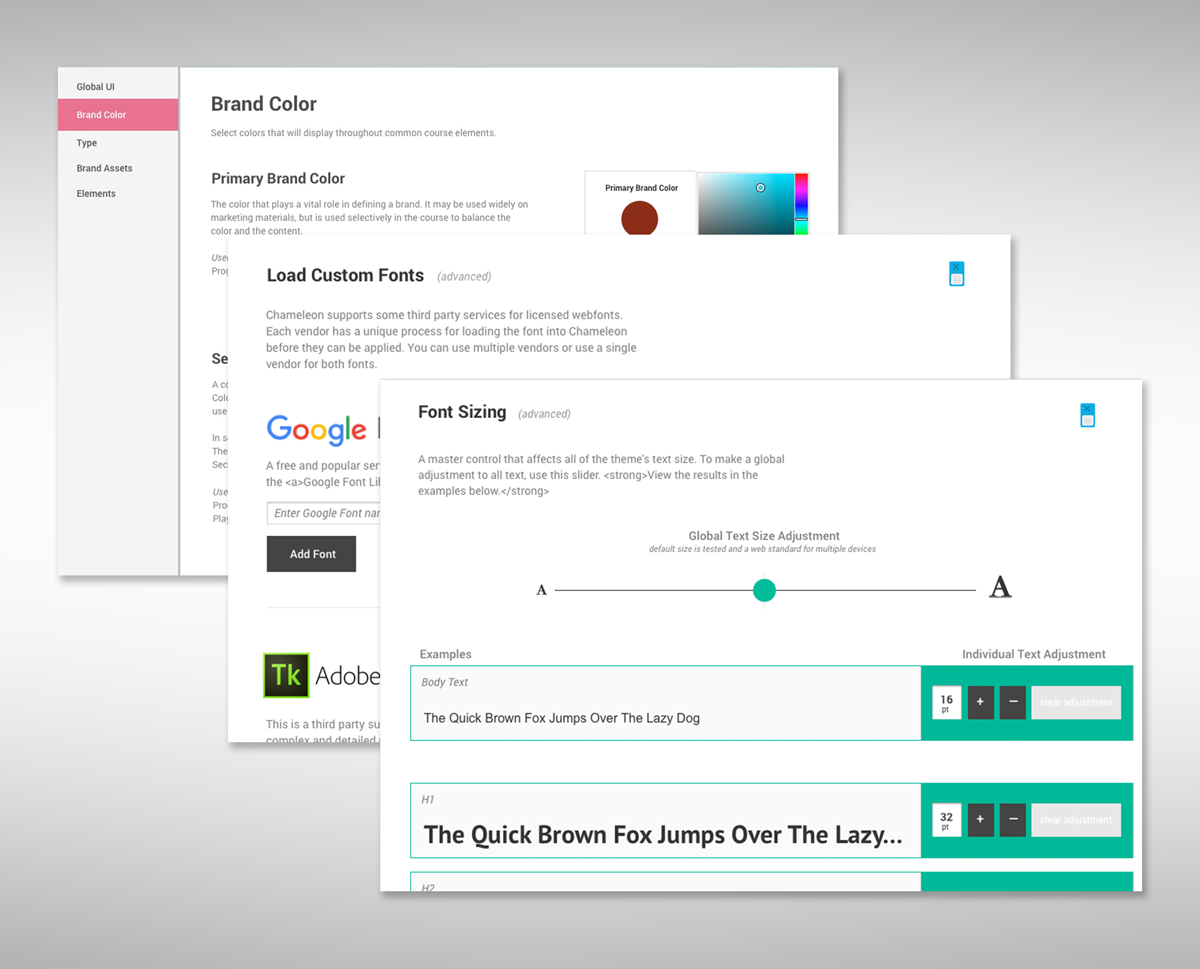
To facilitate these trips, the executives use the ROAM application. This application enables them to travel to remote areas, follow a set schedule, and engage with a multimedia curriculum. Specifically, they can download, play, track progress and manage their Chameleon courseware even when they are offline or dealing with a weak internet connection.
Objective
Increase availability to coursework and schedules when offline
Outcome
The app was well-received by the primary client and internal stakeholders, however measureable results were unavailble. This was early in my UX career and the agency wasn't invested in user-centric metrics or gathering direct feedback, especially usability that involved user-testing executives or in their words "indicating to them we didn't build a perfect product."
A lean development saved us crucial time and effort. I'd collaborated with engineering routinely multiple times a day on the framework and UI. As a team, we uncovered more detailed areas like authentication, onboarding and user settings, and quickly scoped, spec'd and built.
Read more ►